I've gotten plenty of questions about how I create my dashboard backgrounds. I use a program called Figma which is free. It's mainly used by UI/UX designers and website developers. I originally learned it for designing and creating websites. But I found out I could use this to create backgrounds for my dashboards. This article is a tutorial on how to re-create my Deep Work Dashboard background.
You can view this on on Tableau Public here. You can also view my Figma file here (which has all of the steps of the dashboard). For this tutorial I will not be including the icons I have in my dashboard. Because this is meant to be a beginner friendly tutorial. I want to keep it as simple as possible. Adding icons would go into things like proportion size and SVG files. If you want to play around with the icons I use, download the Iconify plugin. If you want me to make a separate tutorial on how I use icons in my dashboard let me know by emailing me kelly@kellyjadams.com.
Another note: this isn't a tutorial on how to design a dashboard. I won't be going into why I choose this specific layout for this dashboard or the charts/bars I created. This is only about creating a dashboard background in Figma. When I create a background in Figma I already know what graphs/charts I'm going to use and the layout. I sketch this out on paper beforehand.
Below are some general dashboard guidelines I keep in mine when designing a dashboard:
Keep the colors simple (be specific about your color palette)
Less is more. There's no need to clutter your dashboard with as many elements as possible. Only include what's necessary to get the message across
Include enough white space (portion of the dashboard that is left empty). Too little white space and the dashboard looks cluttered. Too much looks like it isn't filled out properly
Use a grid layout (align the boxes and charts with each other).
Quick Links:
Table of Contents
Figma Basics
First sign up for Figma account. Then you can either use it in your browser (login to your account) or download the desktop version, which is what I'll be using.
I won't be going into all of the features and specifics of Figma. Below I've linked some guides I found helpful in learning. As a note these are all focused on UI/UX design and building website mockups.
Figma Crash Course from freeCodeCamp (article) - A brief article going over the basic elements of Figma and how to create your first UI mockup.
Figma UI Design Tutorial: Get Started in Just 24 Minutes! (video) - A quick video on the basics of Figma
UI / UX Design Tutorial – Wireframe, Mockup & Design in Figma (video) - Note this video is how I learned Figma, for website design. The Figma portion is at 31:00.
Figma Tutorial for UI Design - Course for Beginners (video) - This is from freeCodeCamp and is a much longer video (10 hours )and goes into much more detail on Figma
By the way I am using dark mode for Figma.
1 Create a new design file
Open up Figma
Then click "New design file" to create a new design file

2 Rename the file
Next double click the "Untitled" to rename your file. I am naming mine "Deep Work Dashboard". Feel free to name this however you see fit.

3 Quick overview
Layout
Next it's getting yourself familiar with the layout of Figma.
I've linked an article that explains the layout in more detail here. But you have the following sections:
Files - At the top you can see all of your files (like tabs in a browser)
Menu - See other options for Figma
Tools - Access the tools you're going to use like frames, shapes, text.
Options - extra options for whichever tool you have selected, if nothing is selected Figma has the file name
Layers - every element in the file is listed which is organized into Frames and Groups
Canvas - Create and review your work (this is an infinite screen, meaning you can have as many frames as you want and place them however you want).
Inspector - Shows the Trevelyan information and settings for whatever object is selected. This has different tabs (design, prototype, and code). I will only be focusing on the Design tab.

General Navigation
Below are how to navigate on the canvas.
Move up and down - Scroll the mouse wheel up and down
Move left and right - Hold down the Shift key while scrolling up and down.
Scrolling up moves to the left and
Scrolling down moves to the right
Zoom in and out - Hold down the Ctrl key while scrolling up and down.
Scrolling up zooms in and
Scrolling down zooms out
Shortcuts
Below are shortcuts I use frequently. To view all of the shortcuts in Figma hit Ctrl + Shift + ? (Windows) or Command + Shift + ? (Mac). You can also view a list of the shortcuts here.
Action | Shortctu |
Create a Frame | F |
Create a Rectangle | R |
Create a line | L |
Insert text | T |
Rename | Ctrl + R |
Group elements (after selected) | Ctrl + G |
| |
Create the Dashboard
For most of the steps below I'll be inserting videos/gifs of my steps. I apologize if you cannot see the video clearly. I used a free screen record to GIF tool. I also have written out the steps as well.
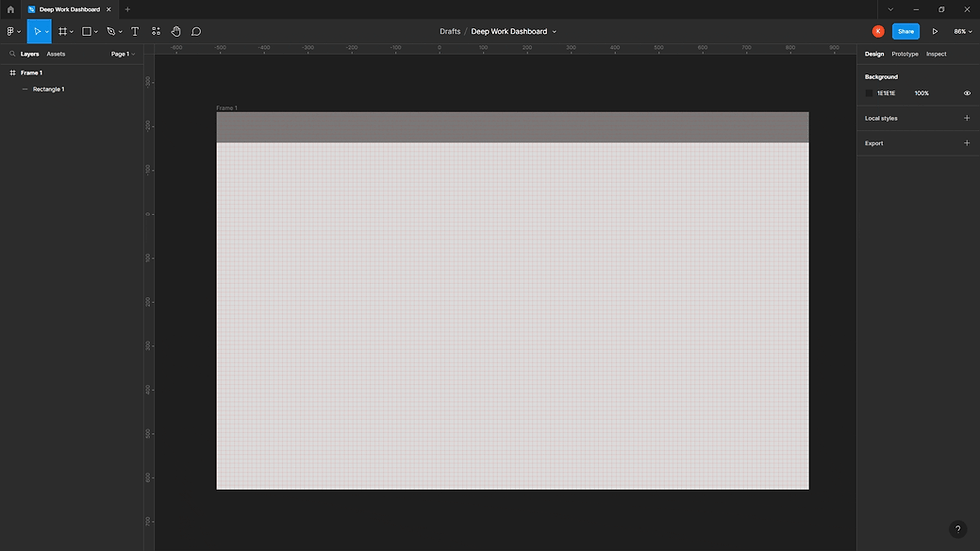
4 Create a Frame
Click the Frame Icon and then drag your mouse on the Canvas to make a Frame.
In this case because I have a specific size in mind so I will go over to the Design tab to change my frame's dimensions.
Under Frame options I will change the width (W) and height (H).
By clicking under the Frame option.
Go to the W value and H value and type in for W = 1350 and H = 860.
Click the + on the Layout Grid (10px) to view It will show a grid on the frame. This makes it easier to see the spacing between elements and align the elements.
Change the background color to a gray color.
Under the Design tab under the Fill (color) options.
If you don't know your color you can click the box (shown first). Then you can drag the circle and change the color gradient to what you want.
If you know the hex code (like I do) then type it in on the right.
The hex code is: DBDBDB

5 Create a box for the header
Go over to the shape Icon (the rectangle icon in this case, it will display the last shape icon you used) and click the Rectangle option.
Click and drag your mouse in the Frame to make a box. Start from the upper left hand corner of the frame. Don't worry about the height right now.
The header box should expand the entire width of the Frame. If you didn't get the height or width just right. Then go over to the Design tab and edit the dimensions. The dimensions are W = 1350 and H = 70.
Change the background color. No color yet.
Under the Design tab under the Fill (color) options.
If you don't know your color you can click the box. Then you can drag the circle and change the color gradient to what you want.
If you know the hex code (like I do) then type it in on the right.
The hex code for this is: 797979

6 Add the other rectangles
Now it's time to create the boxes my graphs will be in. I will have a total of 9 boxes. The top 4 are my top metrics.
Note: If you're creating your own dashboard you can either figure out the appropriate width of the boxes beforehand using arithmetic. Or you can experiment and change the dimensions as you go. In this tutorial I know all of my dimensions and will type in the values accordingly. When I actually create my designs I don't. I play around with the dimensions and spacing. Figuring out the size of your boxes and elements can be time consuming.
We're going to create the row of boxes. Generally I like to have at least 20px (two grid squares apart) between all of my elements. In this case it's 30px (3 grid squares) apart.
Same ideas as before. Go over to the Shape Icon, click the rectangle option and drag your rectangle.
You can either drag your rectangle to align it correctly. Or you can change the X and Y positions.
These are relevant to the top left hand corner.
This rectangle has the following position: X = 30 and Y = 100. Meaning its top left hand corner is 30px (grid boxes) from the left of the Frame (X value) and 100px (grid boxes) from the top of the Frame (Y value).
Feel free to play around with the X and Y values to see how the rectangle position changes.
The dimensions are: W = 300 and H = 140. The fill is: FFFFFF. After changing the Fill hit enter.
Then copy the rectangle (Ctrl + C) to make another one.
And paste the rectangle (Ctrl + P). Figma will paste your box on top of the other so you have to move it where you want it. Figma will provide guide lines (the orange lines you see when I drag my rectangle). This helps you align the rectangles up. I use the X & Y positions to make sure things are as precise as possible.
I like to keep my boxes in units of 10. So the height will be either 50, 60, or 70. Not 53, 62, or anything else in between. You can also use the grid to help you determine the height. Just line up the box with the appropriate grid box.

These steps aren't recorded but I repeat this step for the other two rectangles.
Then I do the same steps for creating the rest of my rectangles (numbers 5-9 in the image below). All have a fill of FFFFFF.
Click Shape Icon + Rectangle option OR double click shape icon
Drag and drop the rectangle
Adjust the position and dimensions
If applicable, copy and paste the rectangle and move it to the right location
Rectangle Size and Positions
In my image below I've labeled the rectangles with numbers (not included in the dashboard but is for reference purposes for this tutorial). For each rectangle I've included the dimensions (W & H) and the position (X & Y).

Rectangle 1:
W = 300 and H = 140
X = 30 and Y = 100
Rectangle 2:
W = 300 and H = 140
X = 360 and Y = 100
Rectangle 3:
W = 300 and H = 140
X = 690 and Y = 100
Rectangle 4:
W = 300 and H = 140
X = 1020 and Y = 100
Rectangle 5:
W = 630 and H = 300
X = 30 and Y = 270
Rectangle 6:
W = 630 and H = 300
X = 690 and Y = 270
Rectangle 7:
W = 460 and H = 230
X = 30 and Y = 600
Rectangle 8:
W = 440 and H = 230
X = 520 and Y = 600
Rectangle 9:
W = 330 and H = 230
X = 990 and Y = 600
7 Add the dashboard title and subtitle
Now it's time to add the dashboard title and subtitle.
Click on the Text Icon
Then move the mouse to where you want the text to be.
Begin typing the Title "Deep Work Dashboard" in the header box.
To edit the Text, select the text first by hitting Ctrl+A. Then go over to the Design tab and down to the Text options.
The font is Inter.
Change the text to bold (depending on the font you may have more options than just bold)
Change the size to 32
If I don't like the position of the text I will click outside of my text box (so the text box is selected) and move my text in the right place. This is the same method you used for moving the rectangles. Or type in the X & Y position which is X = 28 and Y = 9.

I repeat the same steps to add my subtitle "from January 1, 2022 to December 31, 2022".
Click on the Text Icon
Then move the mouse to where you want the text to be.
Type the subtitle
To edit the Text, select the text first by hitting Ctrl+A. Then go over to the Design tab and down to the Text options.
I'll keep the font the same
Change the text to medium
Change the size of my font to 32
Change the position of the text which is X = 30 and Y = 47
Group Elements
Now we're going to group these elements together. This way if you want to move the entire header you can click the on the group instead of having to move item individually (and may mess up the layout between the items).
Go to the Layers pane. This makes it easier to click the elements you want to.
Ctrl + Click the items you want to group. In this case it's the Title Text "Deep Work Dashboard", Subtitle "from January 1, 2022 to December 31, 2022" and the Rectangle 1 (the header rectangle).
Next either right click and choose "Group section" OR Ctrl + G to group it
Rename your group. By double clicking the name or Ctrl + R. I keep it simple and name it "Header".

8 Add chart titles and subtitles
In the GIF below I'm adding the chart title and subtitle for Rectangle 5. This way you can see both. We are using the same steps we used when adding the dashboard title and subtitle to add text.
For the Title:
Click text icon
Type the title in your box" "Time per Calendar Day"
To edit the text font/style/size use Ctrl + A to select all the text. Change those options in the Design tab under the Text option. Note: Figma will use the last settings you used for your Text. The position is: X = 50 and Y = 290. Below are the style, size, and fill in hex code:
Semi Bold
20
000000

Now do the same for the subtitle. The subtitle is "in Minutes". The position is: X = 50 and Y = 314. Below are the style, size, hex:
Medium
12
6A6A6A

Continue for every chart title and subtitle. I've written out each of the Rectangles Title and Subtitle (if applicable), along with the right text options and positions.
Text Options and Positions
As a reminder this is how I'm referencing the rectangles in the dashboard.

Below are all of the titles/subtitles for my boxes. Along with the options for the text (Style, Size, Fill in Hex) and position (positions may not be exact but should be close). I've separated it into the top, middle, and bottom rows:
Top Row: Rectangles 1-4
Text Options for Titles (Style, Size, Hex): Semi Bold, 15, 242424
Rectangle 1:
Title: "Total Time in Minutes"
Position: X = 51 and Y = 130
Rectangle 2:
Title: "Avg. Time in Minutes"
Position: X = 379 and Y = 130
Rectangle 3:
Title: "Avg. per Week in Minutes"
Position: X = 710 and Y = 130
Rectangle 4:
Title: "Total Entries"
Position: X = 1042 and Y = 130
Middle Row: Rectangles 5 & 6
Text Options for Titles: Semi Bold, 20, 000000
Text Options for Subtitles: Medium, 12, 6A6A6A
Rectangle 5:
Title: "Time per Calendar Day"
Position: X = 50 and Y = 290
Subtitle: "in Minutes"
Position: X = 52 and Y = 310
Rectangle 6:
Title: "Time per Calendar Day"
Position: X = 710 and Y = 290
Subtitle: "in Minutes"
Position: X = 715 and Y = 310
Bottom Row: Rectangles 7-9
Text Options for Titles: Semi Bold, 20, 000000
Text Options for Subtitles: Medium, 12, 6A6A6A
Rectangle 7:
Title: "Time per Day of the Week"
Position: X = 45 and Y = 620
Subtitle: "in Minutes"
Position: X = 48 and Y = 640
Rectangle 8:
Title: "Categories"
Position: X = 538 and Y = 618
Subtitle: "in Minutes"
Position: X = 540 and Y = 640
Rectangle 9:
Title: "Top Activities"
Position: X = 1010 and Y = 621
Subtitle: "in Minutes"
Position: X = 1012 and Y = 641
Group Elements
As before I am going to group elements together. It makes it easier to look at all of the layers in the Layers pane. It's also convenient in case you want to move a box (with the title). You can move that group instead of having to move those individual items together.
We will be grouping the title/subtitle with the appropriate box.
In the example below I am grouping the Box 5 elements together. To make sure I'm selecting the right Subtitle (since there are 4 other subtitles with the same name). I will be grouping the elements on the canvas.
Using Shift + Click select the right elements for this group. Meaning choose "Time per Calendar Day", "in Minutes" and Rectangle 6 .
Then use Ctrl + G to group them together.
Double click the new group name. I named mine "Day".

You can group the elements however you want. But I suggest grouping them in a similar way. Grouping the chart titles, rectangles and subtitles together.
9 Add Navigation and filter option
In my dashboard I am having an option to filter the category type. Along with two separate dashboards showing the time in minutes and hours.
For the filter:
Add the text (click text icon and type), "Category:"
Below are the settings (Style, Size, Fill in Hex):
Bold
13
FFFFFF
The position is X = 875 and Y = 27
Add this element to the "Header group"
Select the text in the Layers pane
Make sure you expand your group
Move it to be underneath the "Header group"

For the navigation buttons:
For the left button which will navigate to the minutes dashboard.
Click the rectangle icon
The position of the box is: X = 1110 and Y = 20
Drag the box to the right size: W = 100 and H = 30
Change the box fill to: 000000
Add an outline under the Design pane in the Stroke option. The fill is: E2E3E3

Now the right button which will navigate to the hours dashboard.
Copy and paste this box and put it to the right. The position is X = 1220 and Y = 20.
Change the box fill to: 6A6A6A
Add an outline under the Design pane in the Stroke option. The color is: E2E3E3
Group Elements
Lastly we're going to group these elements we just made. The filter and two navigation buttons.
Add these boxes to the Header group by dragging it to the Header group
Now that you have a few elements in the Header group. To make it easier you can create sub-groups (groups within groups).
For instance I wanted to group my button navigation together.
It's the same steps to group as above and this group will be under the "Header" group.
Select the boxes (Shift + Ctrl) and either right click and hit "group selection" option OR Ctrl + G
Rename the group to "Navigation" using Ctrl + R or double click the title.
Then hit Enter

That's how you can create sub-groups. Great for when you have a lot of elements in your Frame. You can make as many as you want. Just title them something you'll remember.
10 Add in the colors
Almost done. Next is to add int he colors. I already generated these colors using a color palette generator. These are the two main ones I use: coolors (for generating random color palettes) and Canva (for generating a color palette from an image).
Start with the header
Click the rectangle (background) in your "Header" group.
Go to the Design tab and the Fill option
Type in the hex code: 008F3C
Button navigation
Select the button on the left
Go to the Design tab and the Fill option
Type in the hex code: 1674E6
Select the button on the right
Go to the Design tab and the Fill option
Type in the hex code: FFC400
Feel free to play around with the colors and change what you want.

Final Background
Below is what your dashboard should look like if you followed the steps above. I also realized in my recording my main boxes have a slight rounded corner (because I copied and pasted it from my Deep Work dashboard). Honestly, I don't want to re-record. So your graphic should look like the one below (with no rounded corners).

Add the background to Tableau
11 Upload the background to your Tableau dashboard
Below are the basic steps to add a background to Tableau Public:
Copy the frame in Figma as a PNG (when you do this your layout grid won't be seen)
Go to Paint 3D and click the "Paste" option (automatically paste the copied image)
Save that image to my computer
In Tableau Public upload the image to my dashboard
Make sure your dashboard size is set to "Fixed" and "Custom Size" in the size options. The size will be the same as your Figma image.
If you're wondering why I use Paint 3D to save my image instead of the Export button in Figma. It's because the Export button can be finnicky and I found the "copy as a PNG" option to be the easiest. But use whatever method you prefer.
I have a PDF with screenshots and steps. Download below or view it on my LinkedIn post.
12 Move the charts and graphs
Now to make it all cohesive. You want to make your charts/graphs and any other elements in Tableau Public floating. Then move/align all of the sheets and/or objects to match up with your background. Check to make sure the sheets have a transparent background. Please let me know if you'd like a tutorial on this by emailing me at: kelly@kellyjadams.com.
The final dashboard will look something like this (view the final dashboard in Tableau Public here):

Optional - Make Desktop View the Default
If the dashboard looks different on the desktop vs. mobile version there is a way to make the "desktop" view the default. Though as a note, most dashboards of this kind (and ones that I make) are meant to be viewed on the desktop.
To do this go into the "Dashboard" tab, there should be a "Phone" view. Go to more options by clicking the three dot icon and choose "Delete Layout". This way the dashboard stays the same (the default custom view) no matter what device it's viewed on.
Below is what the options should look like. Note I'm using Tableau Public Desktop Version 2022.4 (Article last updated 3/30/23) and the options may have changed. If that's the case feel free to email me to let me know.

Conclusion
And that's it. You've now created a basic background using Figma. You should have a basic understanding of the fundamentals. If you want to learn more check out the tutorials I listed above. Or if you're interested I can make more tutorials (email me at: kelly@kellyjadams.com if this is the case). If you want to use easier tool to use then I'd recommend Canva. It's easier to get started quickly and create great backgrounds. But there's a limit on the free version.
While it may not be practical creating and implementing a background using Figma or Canva in a data analyst role. It does help your portfolio projects stand out. Hopefully you found this helpful.